User Journeys as a Fundament of a Meaningful Design

It would be best to have a fairly clear idea of what tasks a user needs to carry out from your goals and requirements.

User journeys - steps users do to perform tasks in the app or a website. This is literally the journey users go on while they interact with you. It's important to remember that this isn't just an online process. Some apps and websites require to do offline tasks. So it's important also to look outside online.
We're focusing on the function of each step and how they link together in user journeys. The key skill for this is to think logically and be very clear about what's necessary and in what order things happen.
Simple user journey
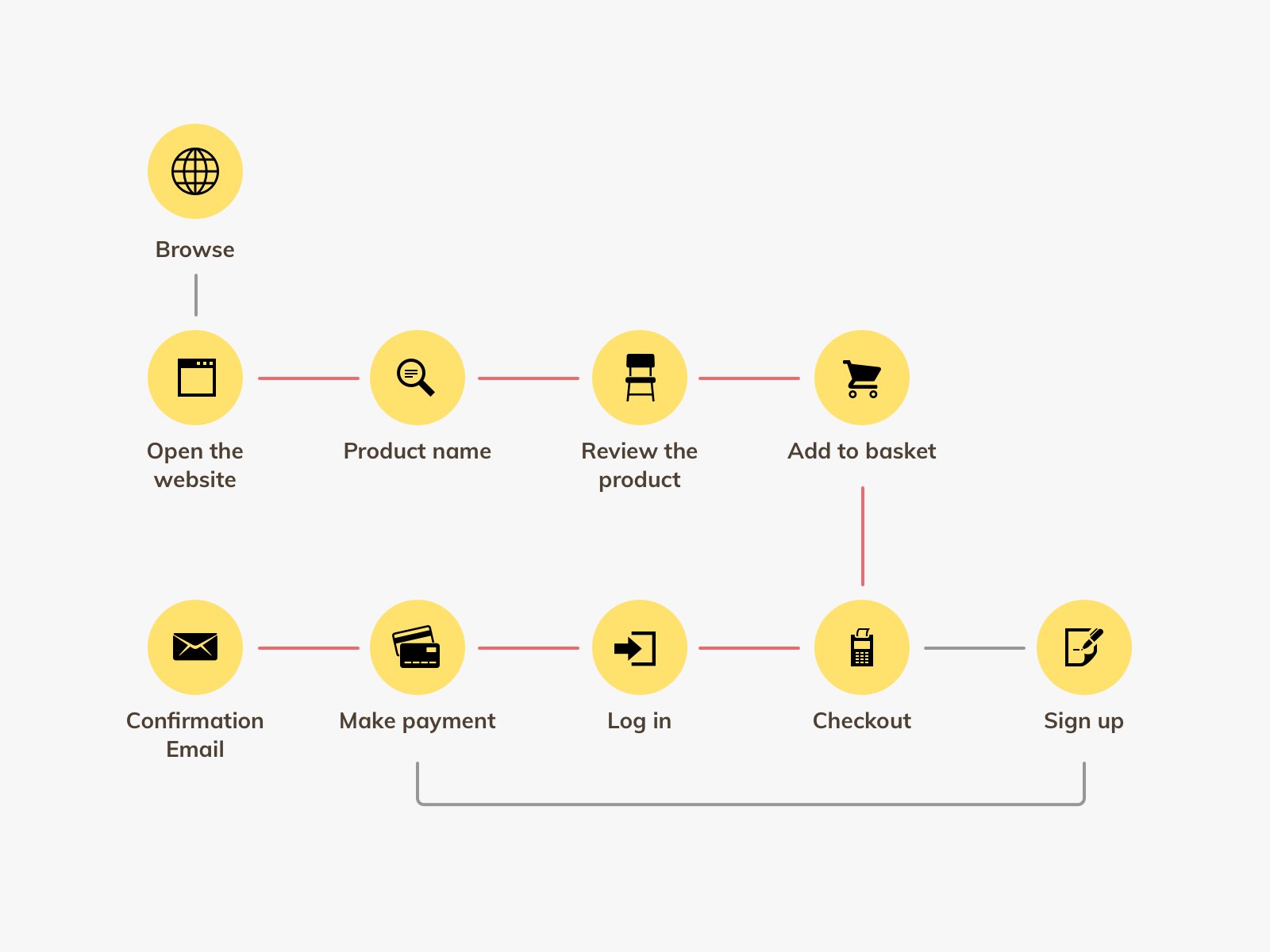
Let's look at an example of a user journey. Think about the goal of buying a chair. The user journey steps might be to open a website, type in the product name, look at the photos of the chairs, choose one and add it to your basket, check out, make your payments, and get your confirmation email. That process is called the journey.
Another journey with some offline parts might be the returns process, where you need to think about printing the returns label and physically going to the post office.
You can see in that online journey that there might be some alternate paths. So maybe instead of typing in the product name, they might want to browse around and look at different products. Or they might not be registered with you, and instead of logging in, they need to sign up for an account.
That simple online journey that was mentioned above is what we often call the happy path. And it might be the main goal of your website. But it's not always how things go.

Alternative paths
Do not forget to deal with alternative paths when things go wrong. This is something that might make a difference in the customer experience.
Customers can mistype the product name, or the product they want is out of stock. The goal of a well-thought user journey is to not lose customers because of the obstacles like this. So maybe you can design a nice message that the product is returning in stock or offer them some alternatives like similar products, but a different brand.
It's crucial not to frustrate them by losing all the contents of their basket or showing them an abstract or confusing error message.
So, make sure your user journeys cover all use cases possible with these alternative paths.
Storyboards
Storyboards make it easy for you to share and explain a concept to others.
When you have a storyboard, you can show people exactly how your product or service will be mapped out and how it will be used. This makes it infinitely easier for other people to understand the idea.
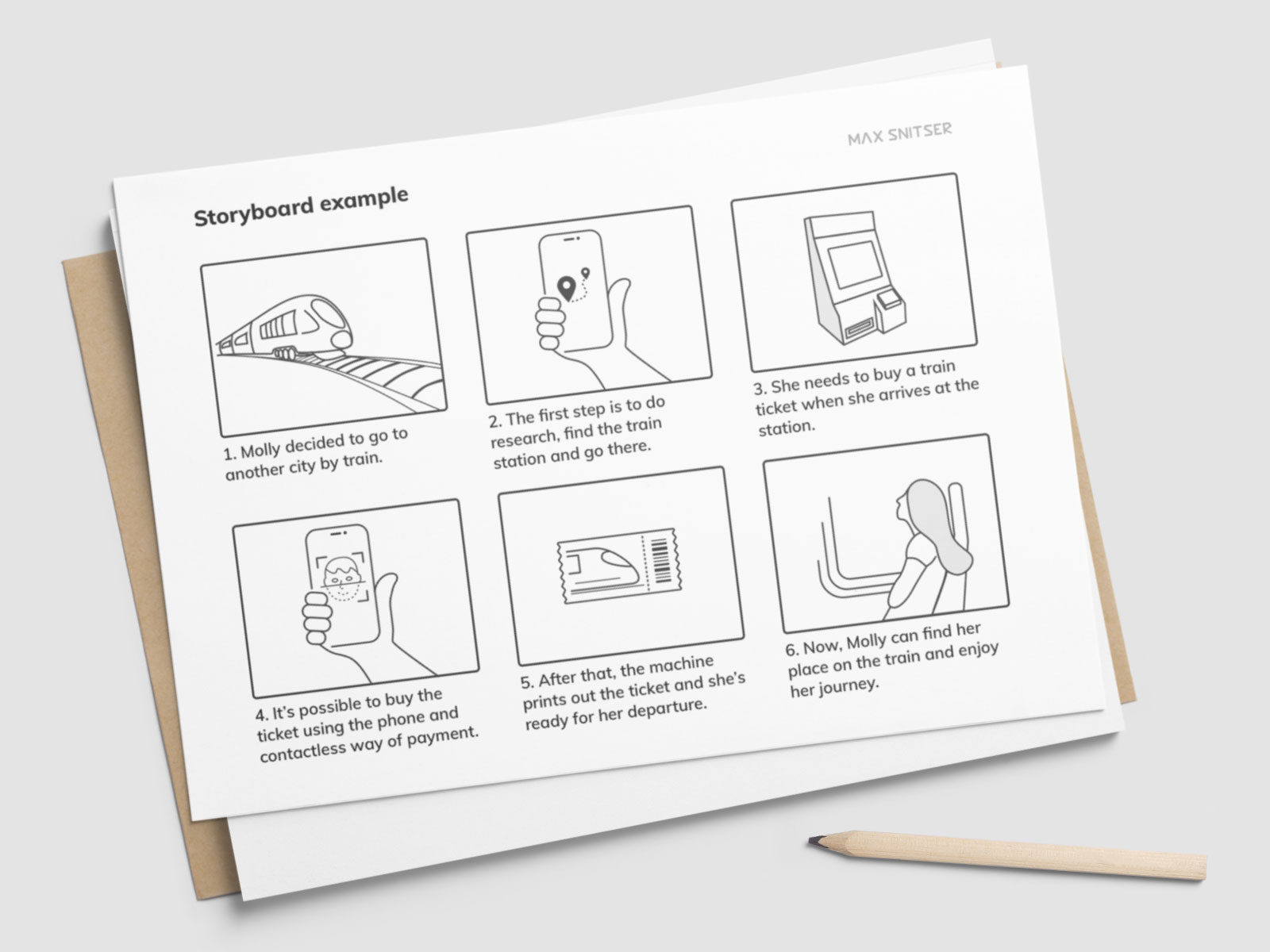
A good storyboard consist of
- A written scenario for a prototype you're going to build;
- A series of comic book-style frames will help you spotlight key moments and build a short narrative.
- High level of attention to detail.
- It needs to be shared with others for feedback.

Task flows
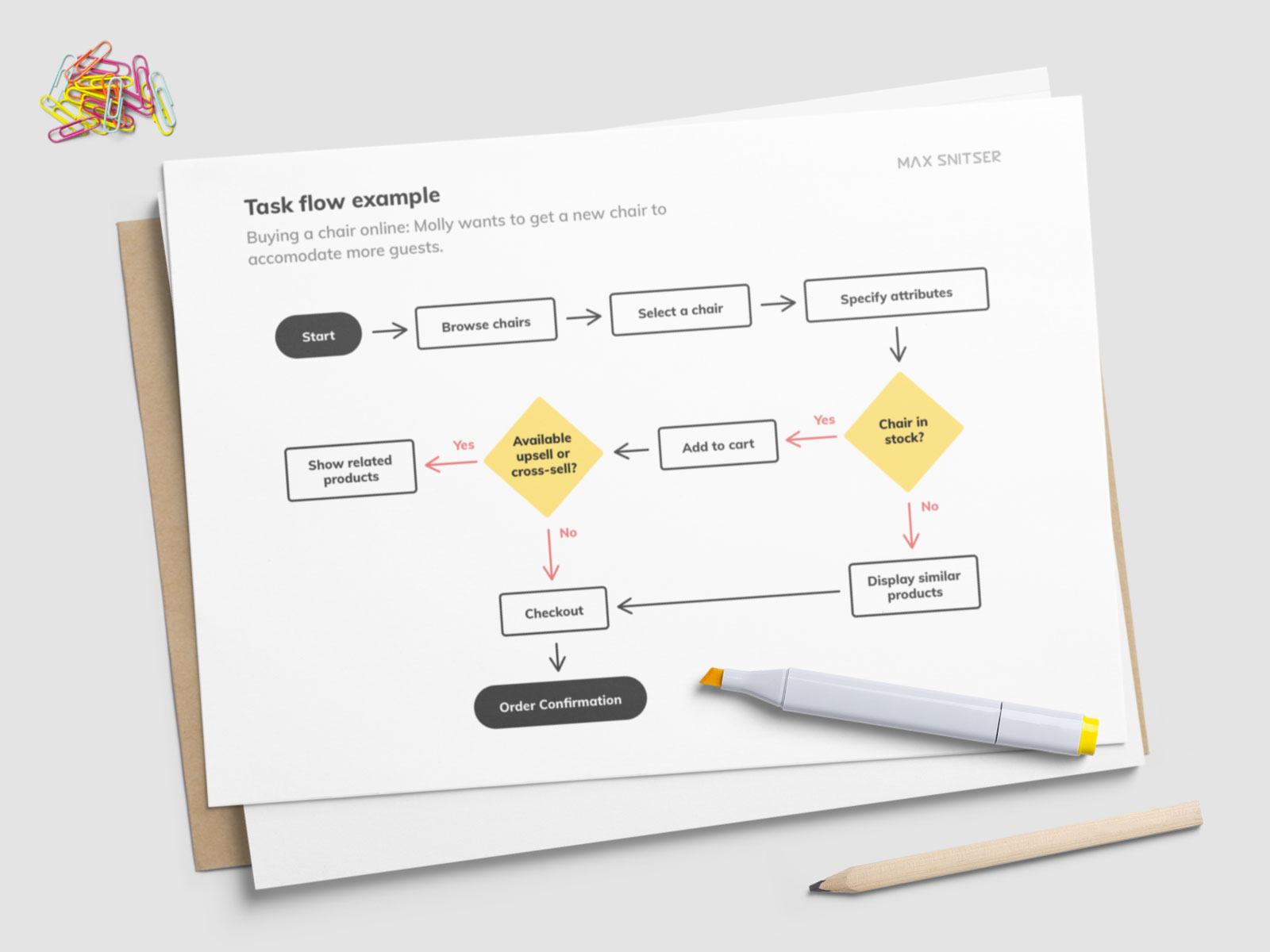
A task flow shows how users travel through a system while performing a specific task. Task flows are a single flow with a common entry point completed by all users for a specific action. For example, all users may enter the main website area after completing the login or sign up a step as an entry point.

As you can see, task flows help to specify user journeys into concrete steps, functions, and logic of how things should work on the technical side.
In other words, you can see tasks and possible ways to complete them.
User flows
User flow diagrams are similar to task flows, emphasizing that different users may perform different tasks or travel in different paths.
User flows are typically attached to a persona and/or a specific entry point.
The difference between User flows and Task flows
Both task-flows, and user flows are generally useful within the interaction design phase. We map out the structure, hierarchy, organization, and relationships across content and features of our product or a website so that people who use the design can easily accomplish their desired goals.
Wireflows
A format that combines wireframes with task flow or user flow diagrams. It goes much deeper into details because you have your screens organized and connected. This can help to optimize user interaction, remove unnecessary wireframes, or combine screens to simplify the user experience.
However, wireflows shouldn't have too many details because it's easy to be distracted with things that are not important at this design stage.
The goal of wireflows is still the same as in task flows and user flows. Basically, it's a road map of how people will use an app or a website. So if we put too much attention to details like colors, the formatting of content inside blocks, the hierarchy of elements, or even images and icons, then it's gonna be hard to focus on the primary goal of this stage of work. That can cause a scope creep of the project, more time and money. We don't want to waste time at this stage of work. So we need to be as efficient as possible.
Wireflows can be an alternative to an interactive prototype in some cases. Actually, it can be beneficial to share your vision with all the stakeholders to approve your idea regarding how the app or website will work before working on a prototype, which is usually a more time-consuming task.
Summary
We went through common user journey methods in this article, and hopefully, it was helpful for you. I recommend practicing at least one of the listed methods in your next project, and you'll see how it make things easier on the logic side of things. It doesn't require a lot of resources to create user journeys, except maybe wireflows. The latest one can be time-consuming, but of course, it depends on the size of a project. Anyway, one of these methods can save you a huge amount of time in the design phase.
I'll be writing and sharing more articles like this in between projects I work on. So if you're interested in stuff like this, please subscribe below to get a notification right in your inbox.