
Neomed
UX/UI Design
An interface design that simplifies the management processes in clinics.
Custom design for each use case allows for achieving better results in terms of User Experience.


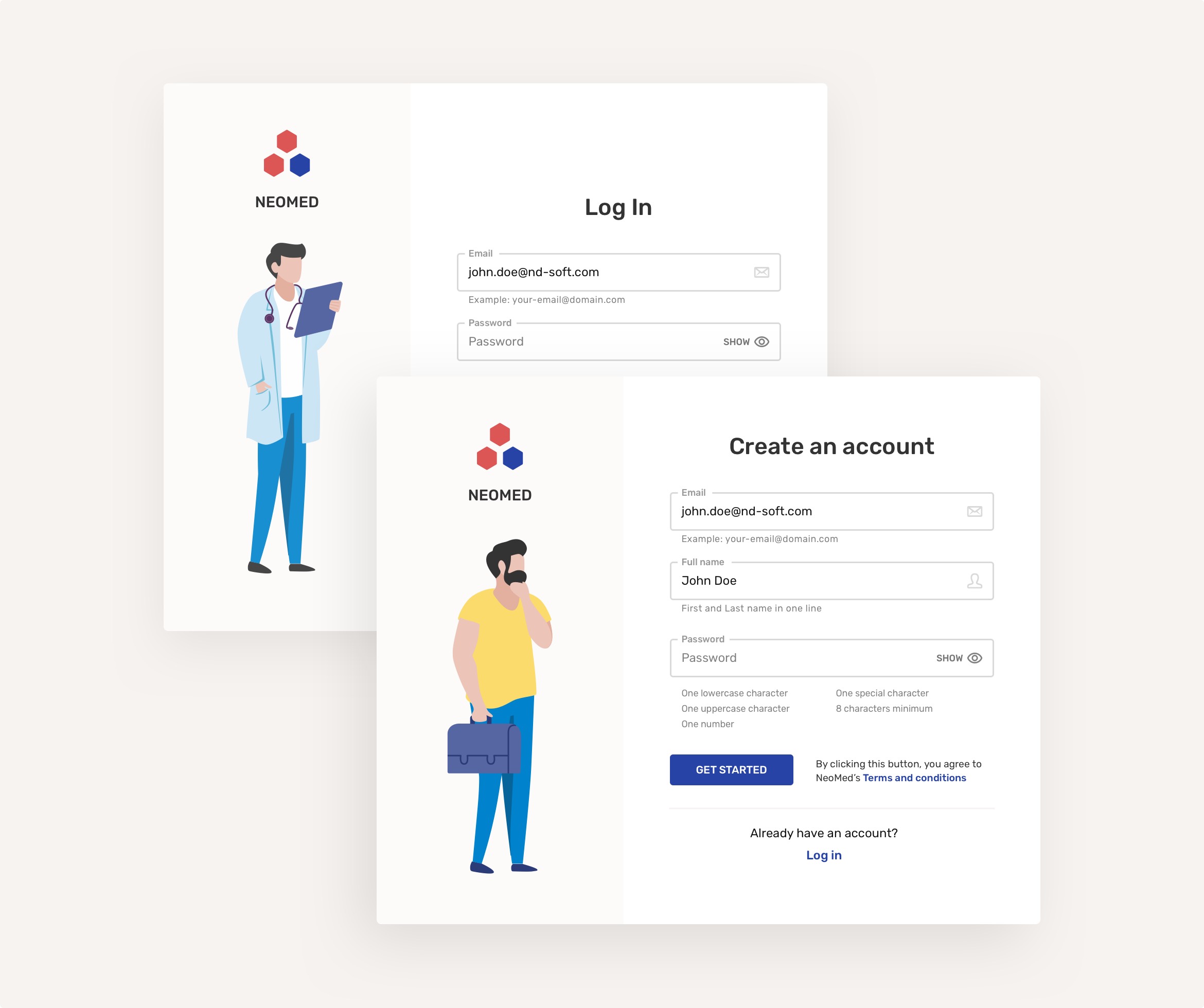
Registration and log in
The log-in screen is for already registered doctors, making sense to show a particular illustration for these use cases. Otherwise, we show a more casual illustration—this visual part help to distinguish these two similar screens. So users do not make mistakes and choose the right route.
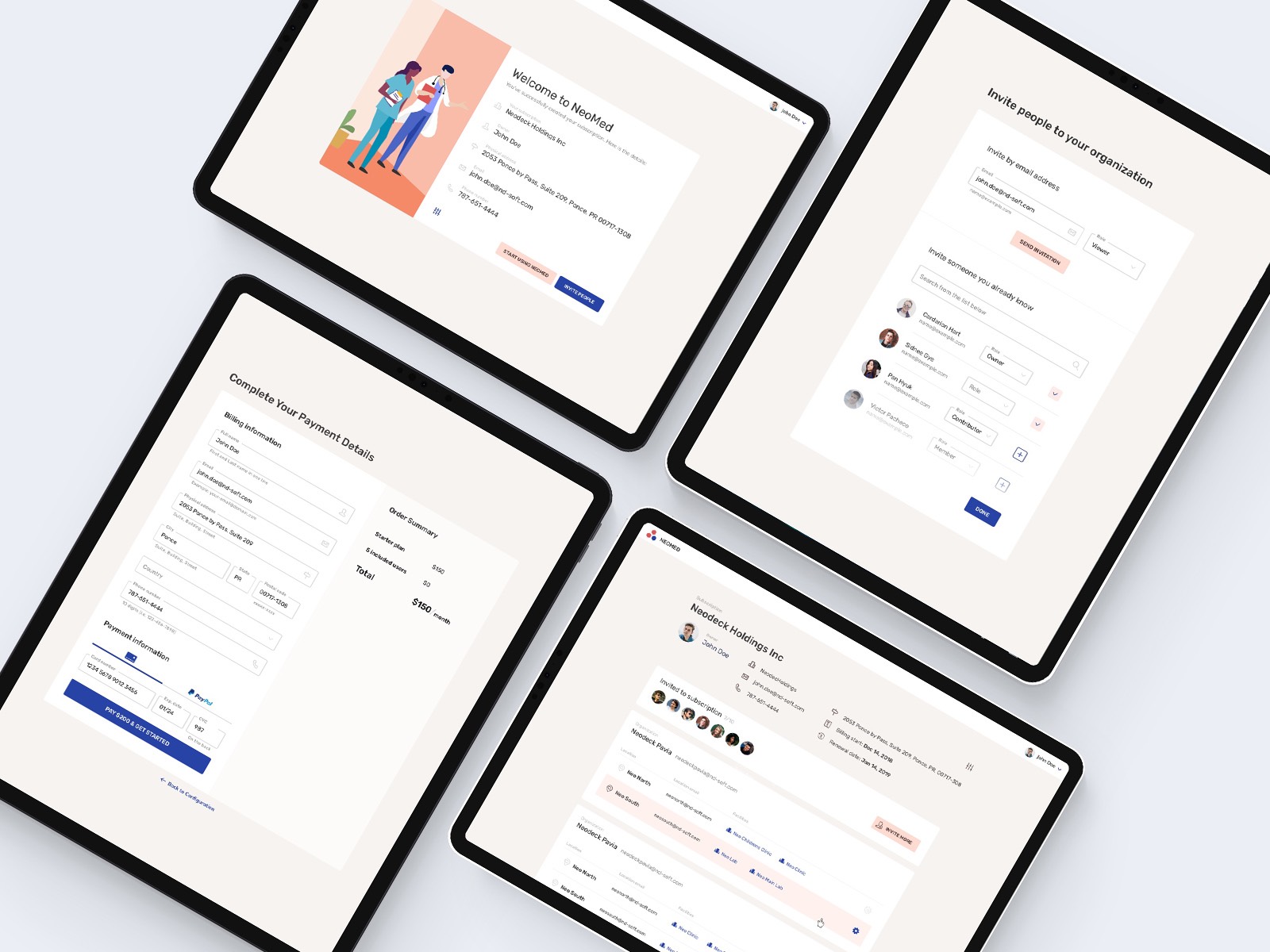
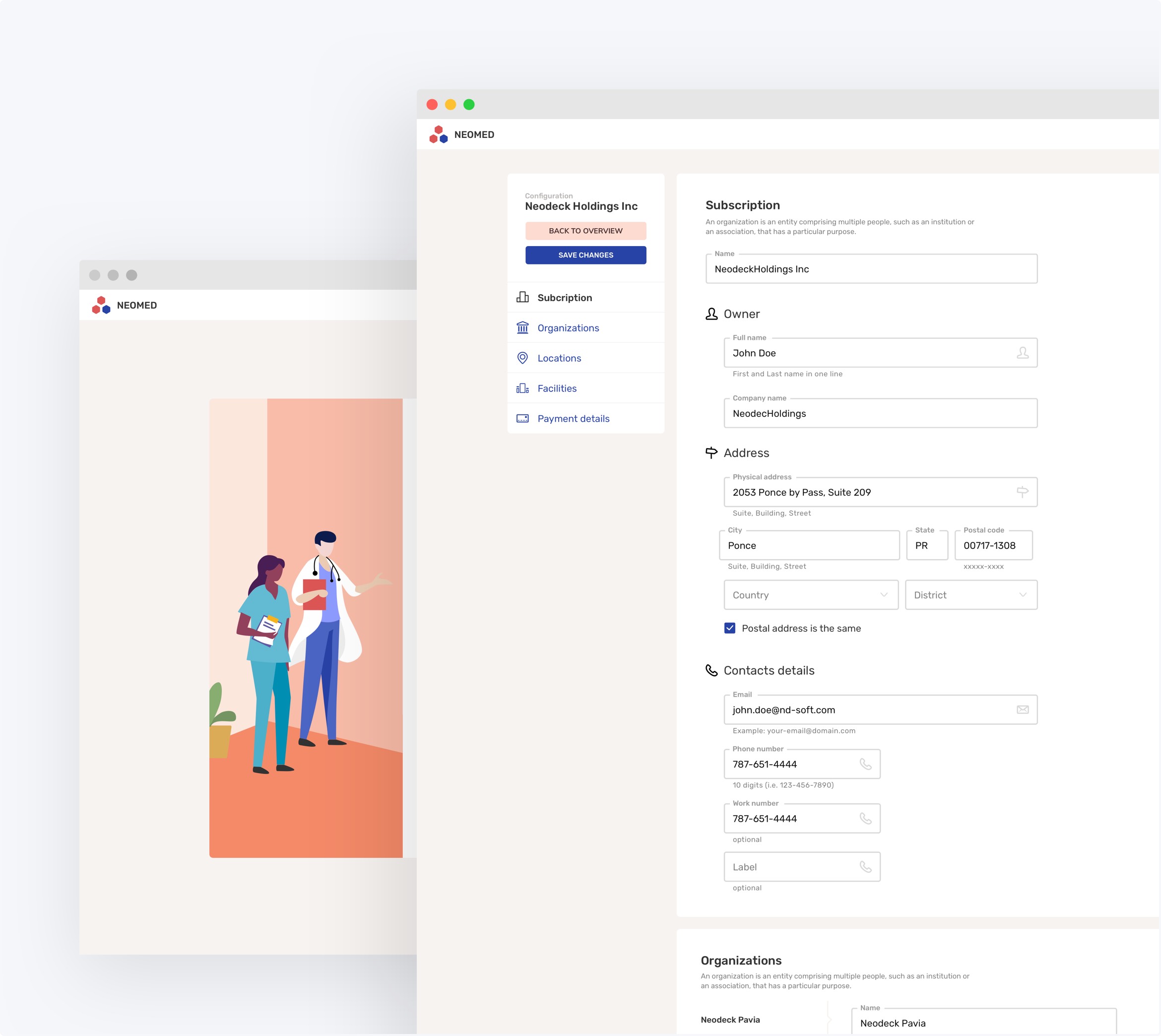
Main area


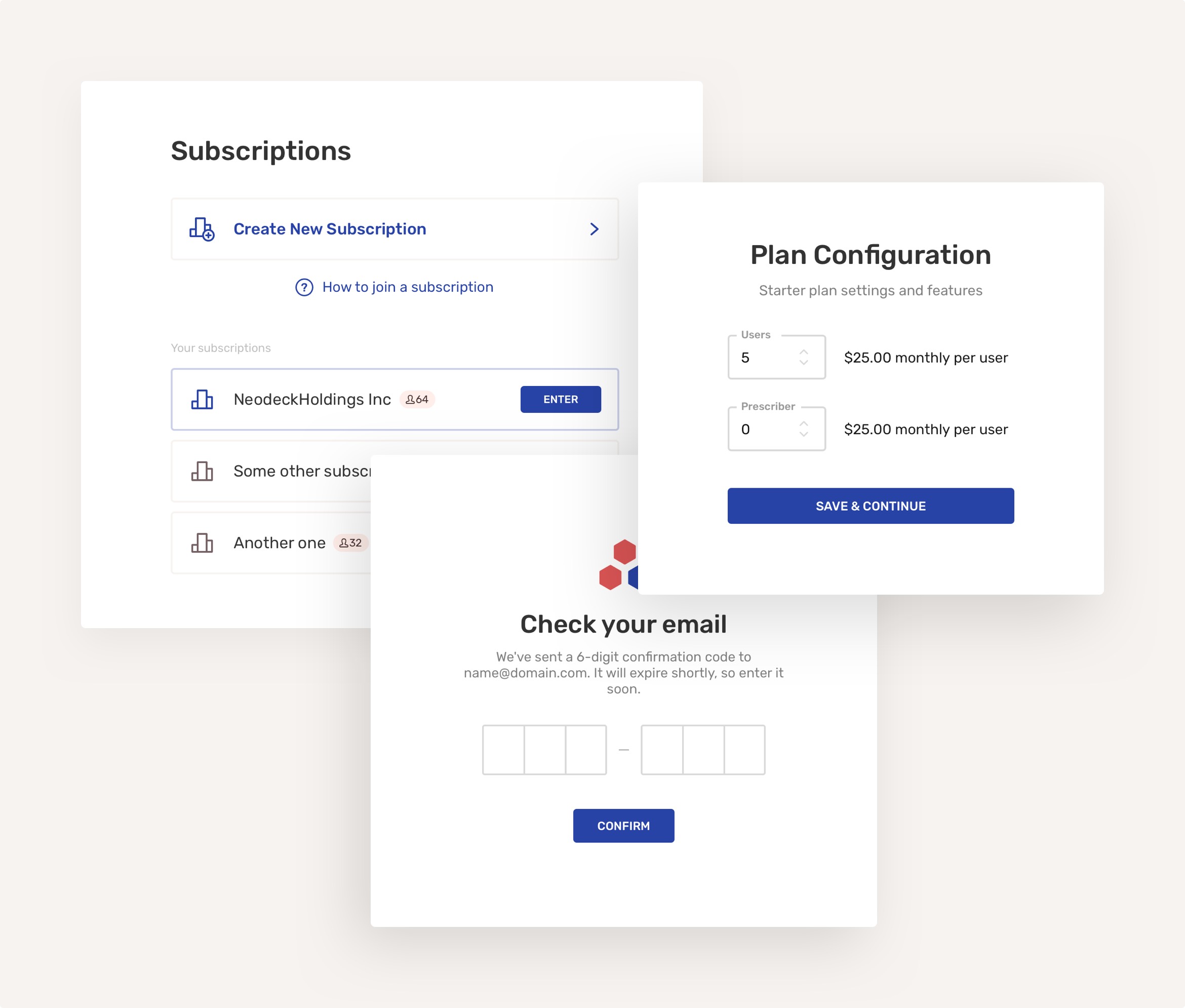
Functional dialogs
Using dialogs like this helped simplify complex tasks on smaller and simpler tasks that are easy to perform for users.
Prototype demo
A short video that demonstrates the user experience of NeoMed app.
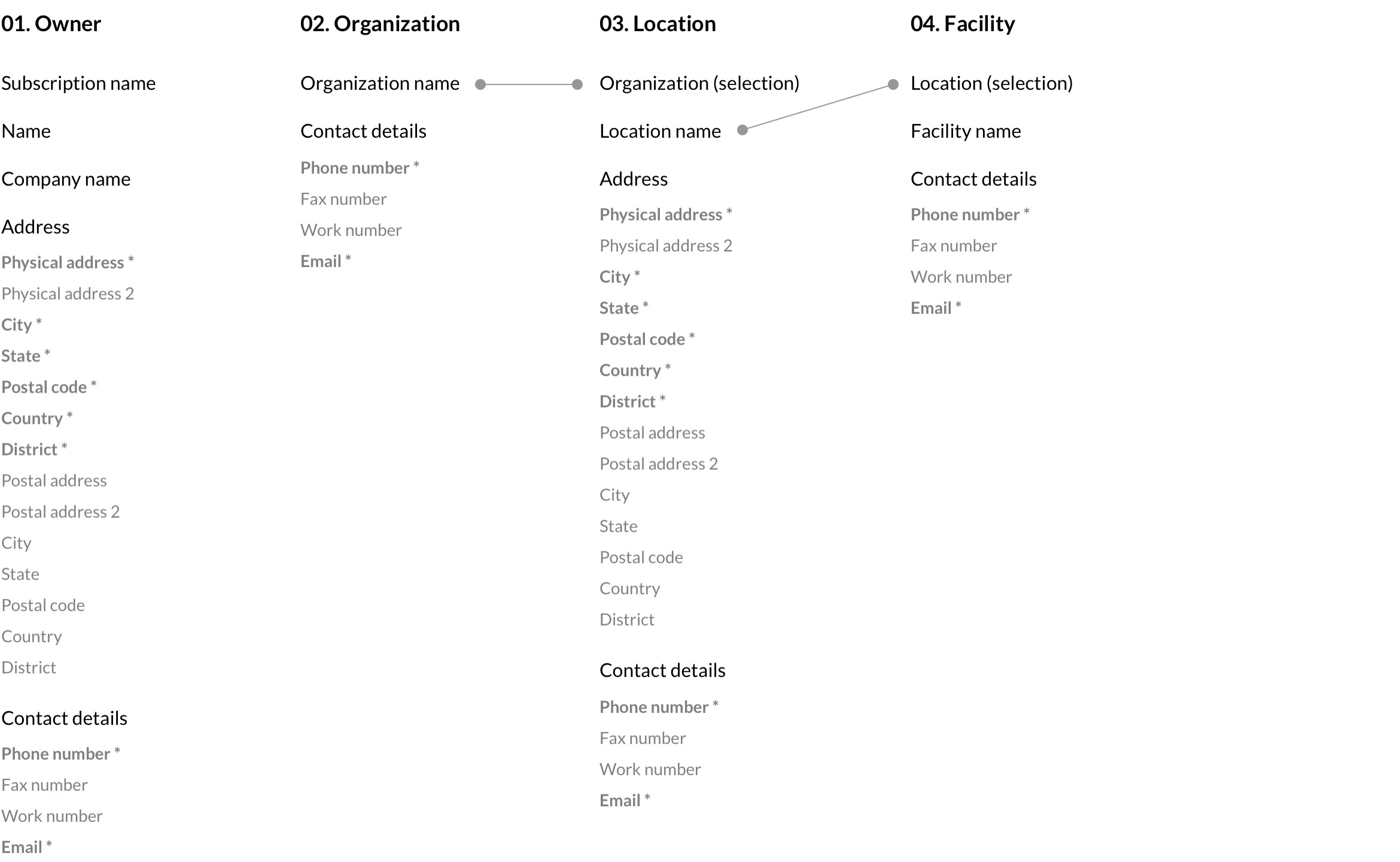
Structure and logic
This phase allowed us to achieve a better organization and structure, especially before creating forms and balancing between data processing and a user-friendly interface.


Wireframes
We've created wireframes to ensure that the structure and initial idea work on low-fidelity interface representation before we focus on the next layer of interactions which includes, for example, styles and colors.
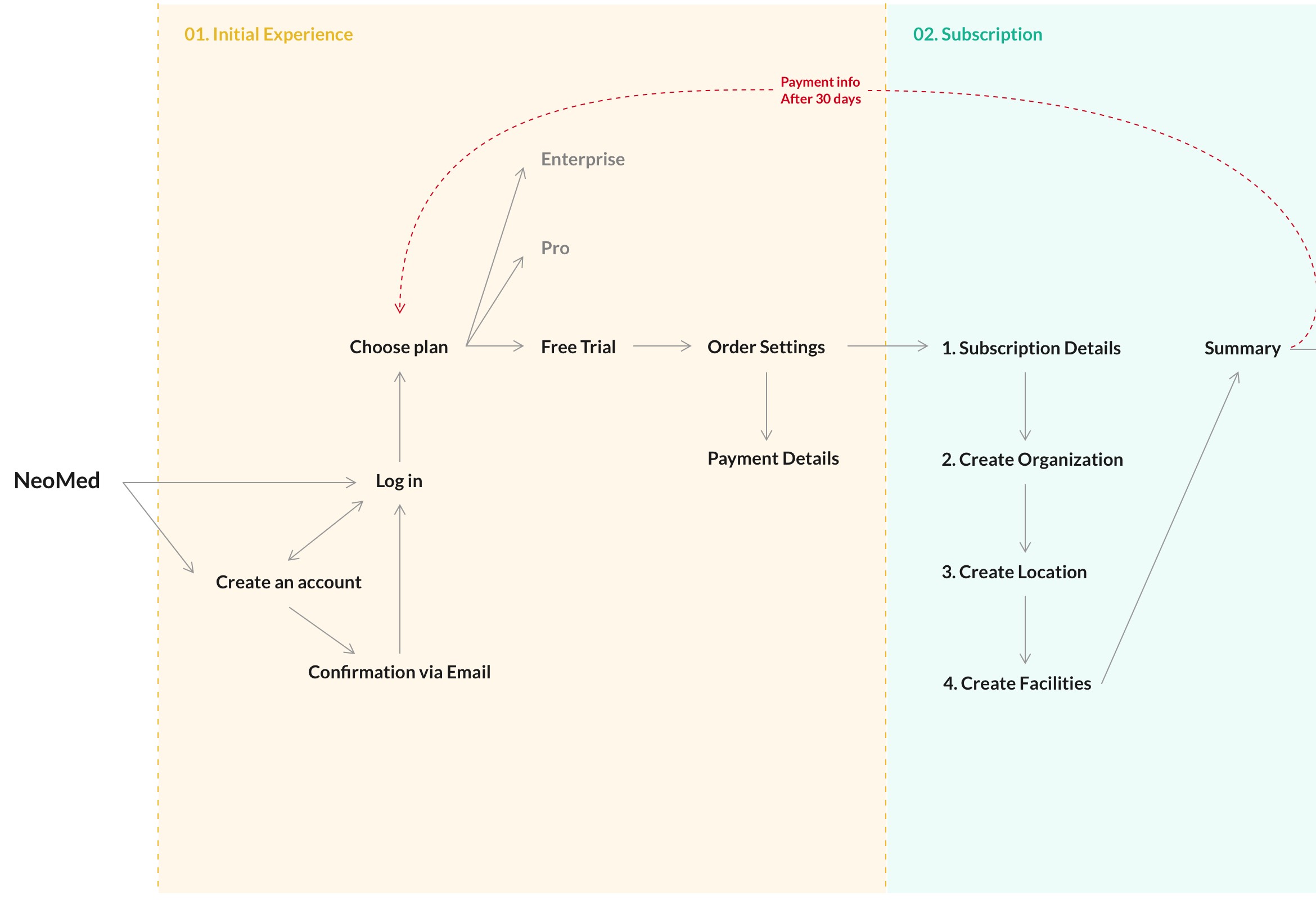
Business logic design
User flows based on the business logic of the app helped to set up the design process and achieve great results in this project.

Internal organization and easy access to design assets

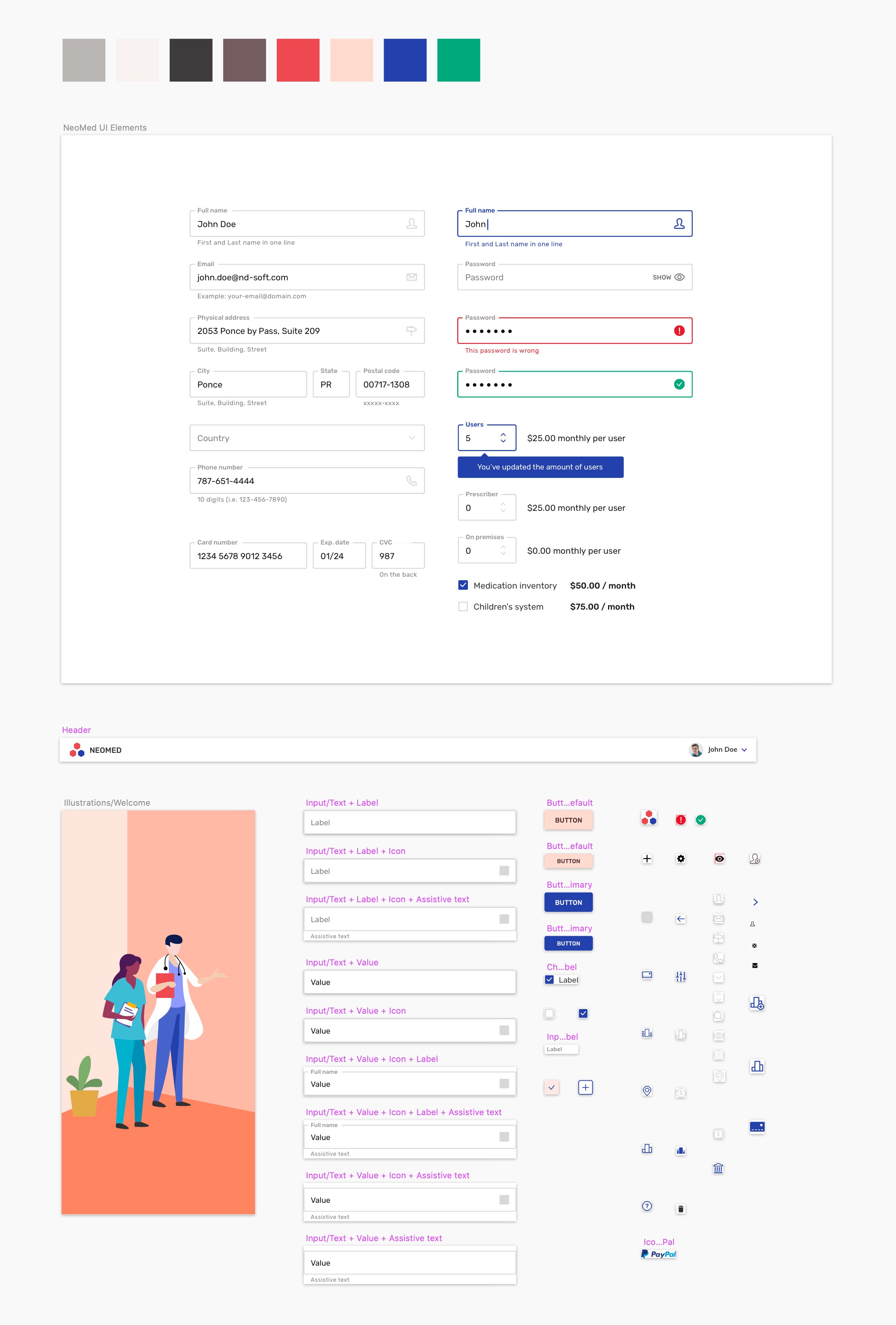
Style guide and UI kit
I've created a library of components with different states and necessary graphics to prepare for the development stage and future updates of this app interface.