
Columbia Law School App
Mobile App Design
This project aims to improve user experience not only for students but also for teachers. To build a simple interaction with the school regarding the organization of all study processes.
A story about User eXperience design for the Columbia Law School that is based on decades of experience of organizing education, classes and studies.

About Columbia Law School
Columbia Law School, founded in 1858, stands at the forefront of legal education and of the law in a global society.
Columbia Law School combines traditional strengths in corporate law and financial regulation, international and comparative law, property, contracts, constitutional law, and administrative law with pioneering work in intellectual property, digital technology, tax law and policy, national security, sexuality and gender, and environmental law.
Courses & Schedule
This flow includes Schedule, Grades, and Add/drop classes functionalities. The mobile application allows students to do any actions to manage their schedule and view grades.
This feature gives a full access to management of courses that students are visiting or will visit.


Student Directories
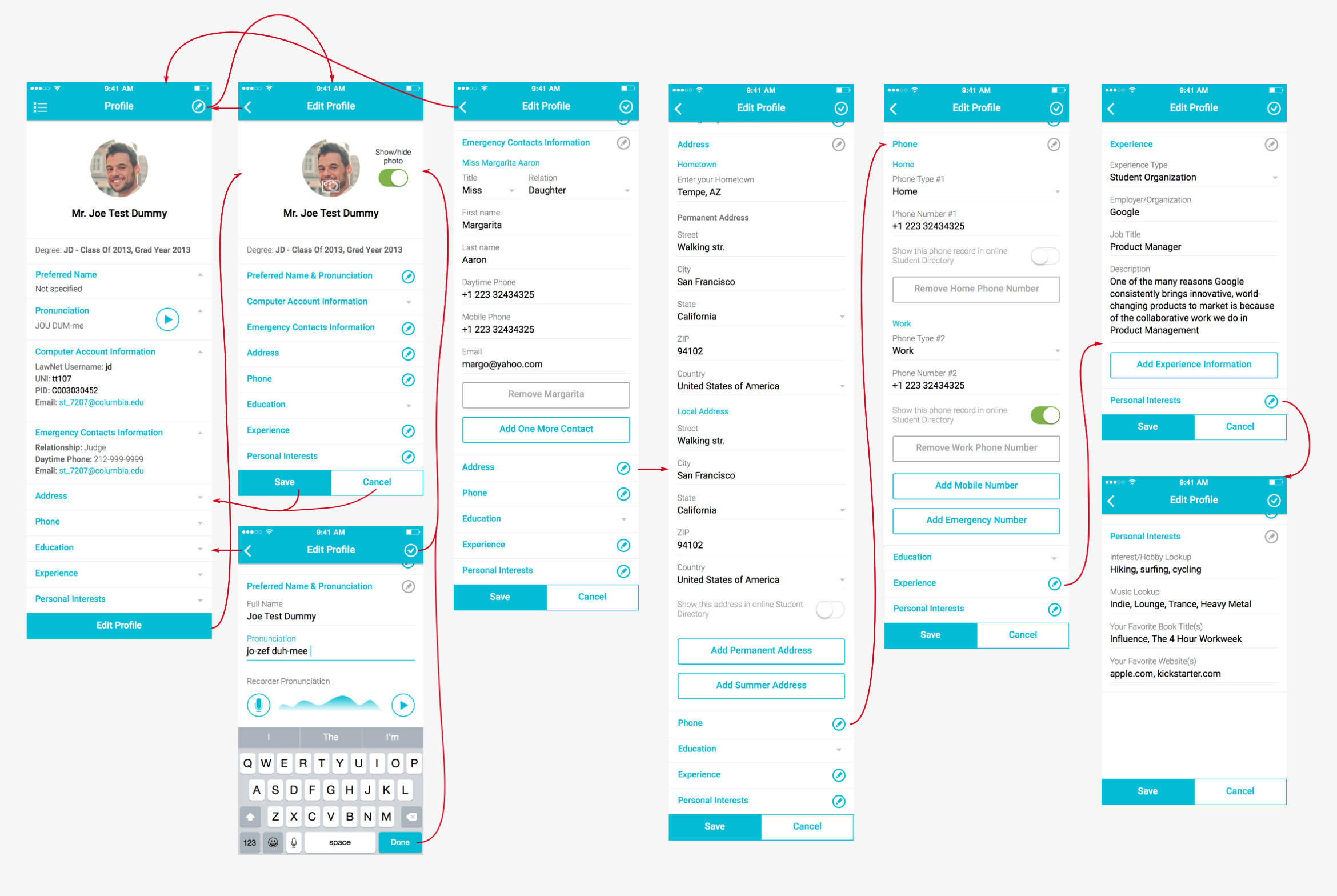
Students can manage their accounts right from their mobile devices. They have full access to it. This is one of the biggest flows, but it was made as simple as possible and separated into portions of information.
For instance, a student can record his pronunciation on one screen and add or edit his emergency contact data on the next step. This improves the user experience for all of the user groups of the app.

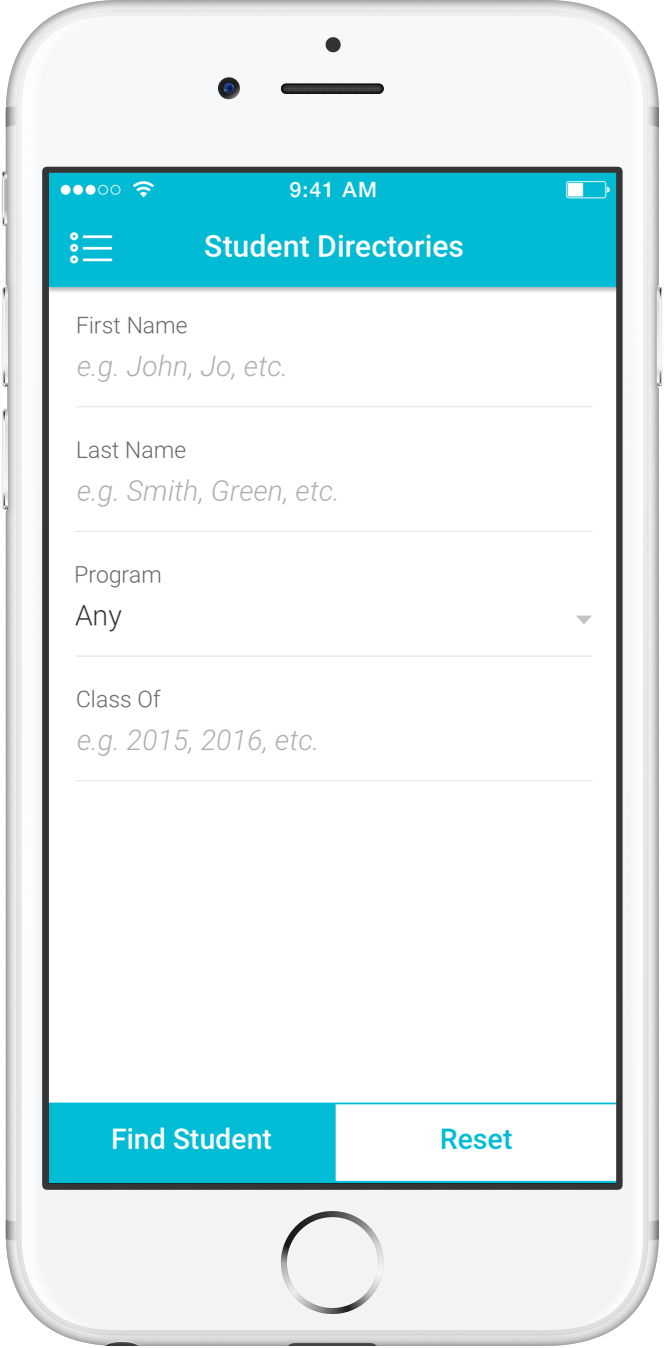
Find a Student
Teachers and staff just need to fill out the requested fields to start the search process.

List of Students
When a search process is finished, people can see a list of students in alphabetical order. By the way, it is possible to exclude students which names start with a particular letter.

Alphabet
Simply, activate/deactivate letters to make a search process more specific.

Cards View
This view allows seeing more extended info about students. It is helpful in cases when we can recognize students, for example, by photo.

Expanded Info
In a case when people want to know more about students, they can just tap on the student to see an extended card.

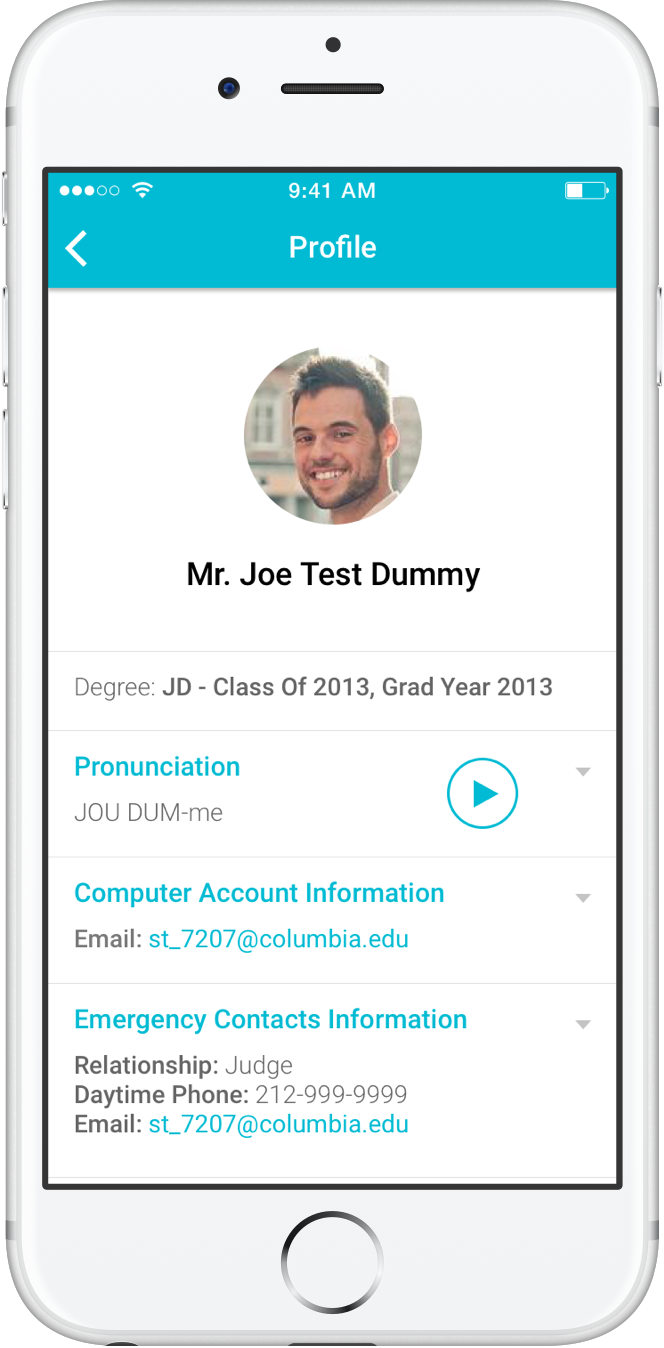
Student Details
If it's necessary to know more about a particular student, then a detailed screen will give extensive info about the student.
Edit profile
In addition to the profile screens, we have designed an edit flow to change all the info.

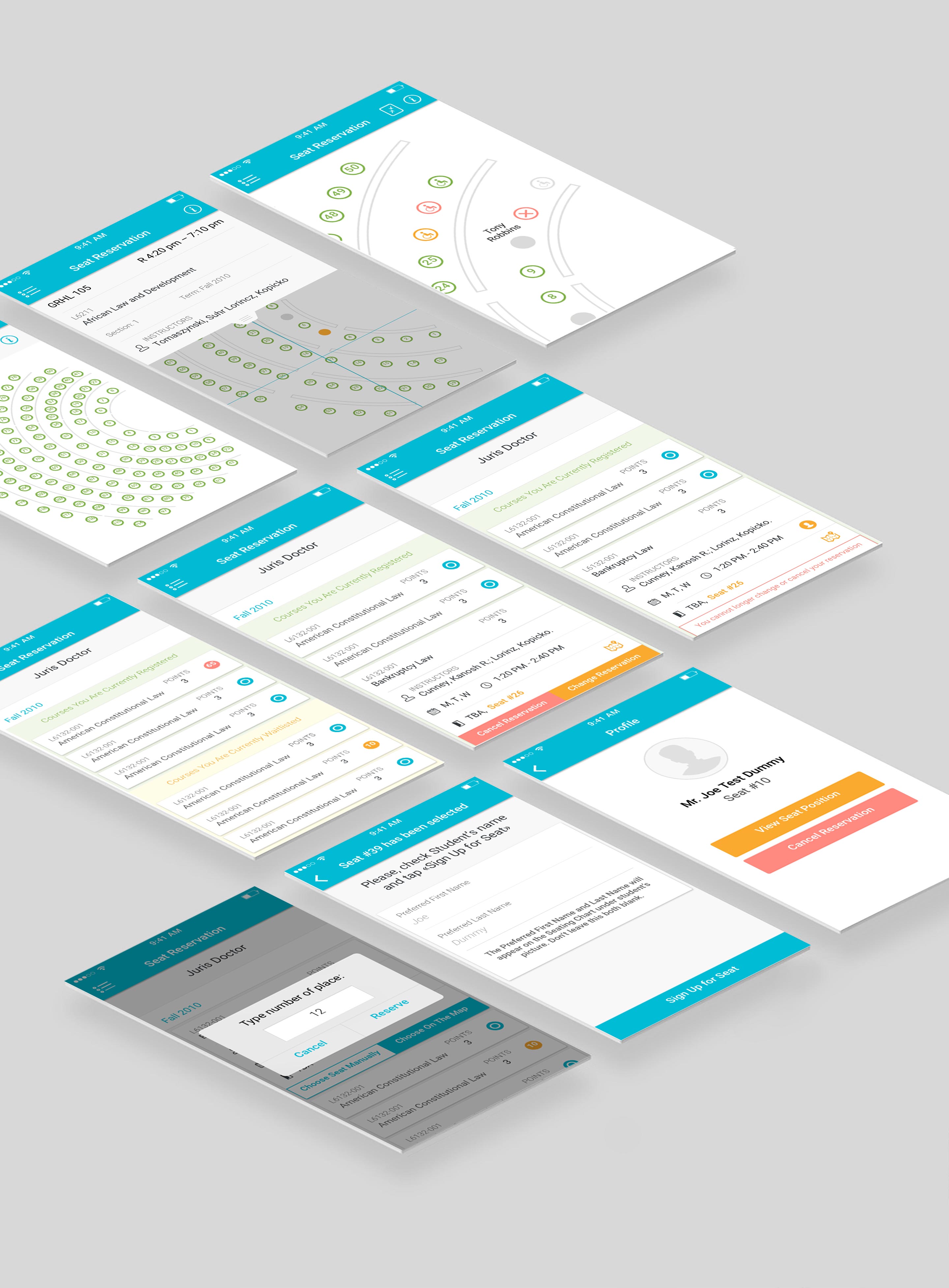
Class Seats
This feature allows teachers and students to manage seats and see the map of a class.


Reports
It allows to evaluate classes and teachers, then shows this information in the form of reports that are easy to understand and make the right decision about further study plans.
