
Combotrip
UX/UI, Product design
My role in this project was to create a responsive interface for the website that helps to find all that we need for comfortable traveling and to plan all stages properly in one place.
Activities
The main idea of this concept is to scan info from the left to the right with more clarifications and details on each stage (each column). Thus, we have a general menu in the first column, then we can select activities and when we click on the activity that's interested us, we can see details on the right side (last column).


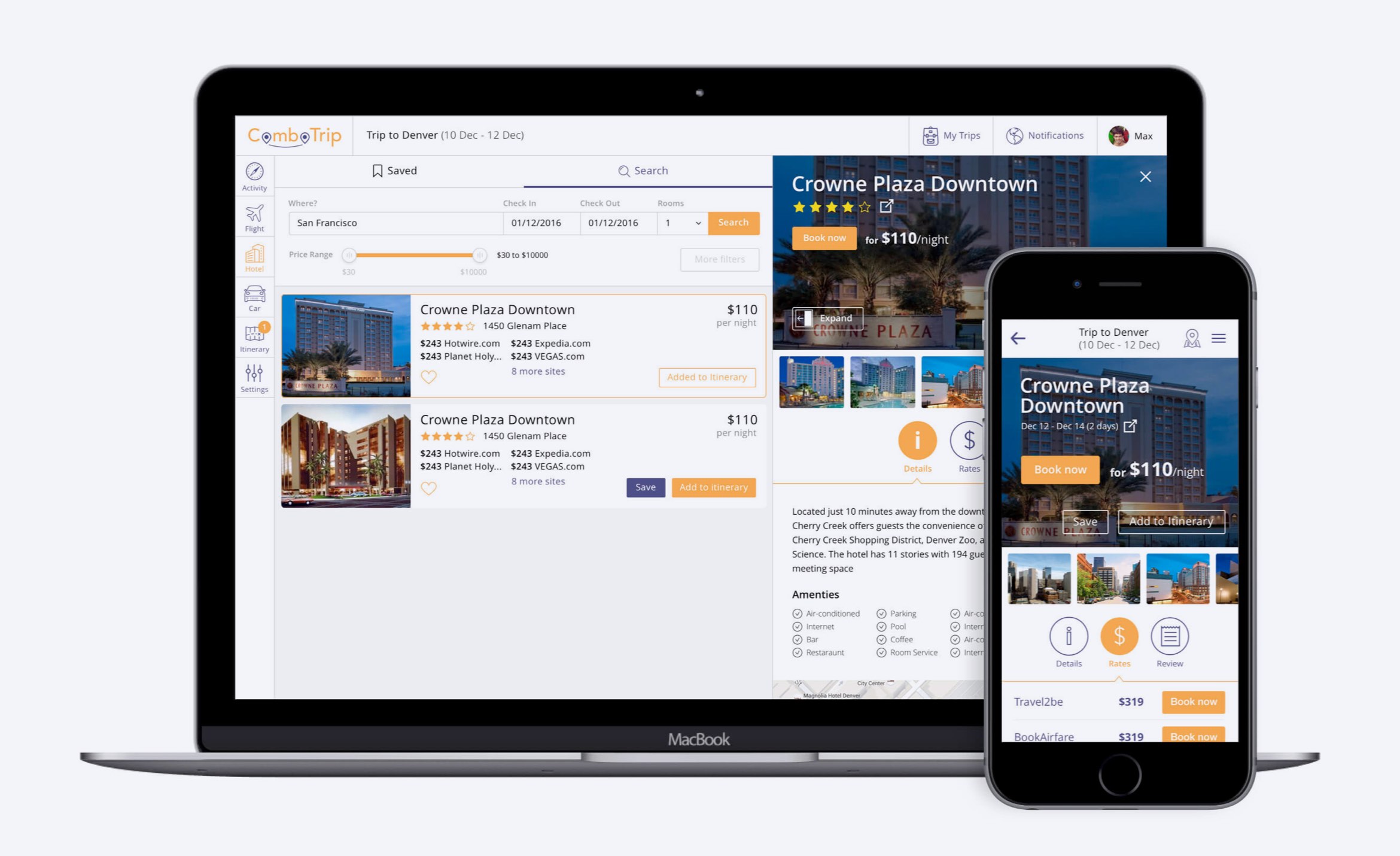
Responsive activities
We can experience similar concept on the mobile screens, but instead of columns we will see transitions of the screens. Since we need to adapt the design for vertical screens instead of wide (desktop) screens. However, all functions are consistent and work in the same way.


Flights
I designed the extensive way of finding best flights with all necessary filters and options that interact with people in a very friendly way. We have the same concept with a list of cards for each flight as cards for activities that were mentioned above. It's simple for reading a table of schedule of selected flight on the right panel in the details.



